1. Changing text color:
All college websites have standard colors for text, headings and hyperlinks. To keep the color scheme consistent throughout the whole site,
changing text color is not recommended. However, publishers could change text colors for their special need to bring more attention.
To change text color in the page content:
-
Highlight the text part you want to change color.
-
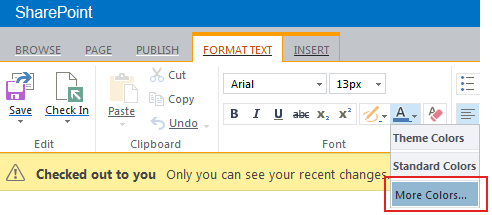
Select "More Colors..." from the text color dropdown to display the color picker.

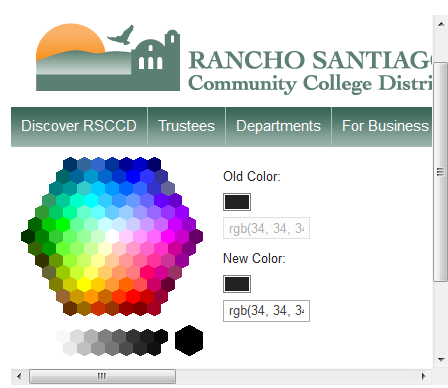
Color picker:

2. Getting the hexadecimal color code:
Select a color swatch and copy the hexadecimal color code in the
New Color field.
For example:
#66CCFF for text color and
#FFFFFF for background color.
3. Checking Color Contrast:
- Open the WebAIM
Color Contrast Checker web page (http://webaim.org/resources/contrastchecker/).
- Paste the color code
#66CCFF to the foreground color field (text color field), and #FFFFFF to the background color field.
This color is too light on the white background. The color contrast fails for both normal text and large text.
4. Modifying Color Contrast:
To increase the color contrast, click on the "
darken" link to darken the foreground color until it passes color contrast validation, depending on your use of color for normal text (e.g. body text, text box, quotation) or for large text (e.g. heading, title bar, banner).
5. ChangingText Color in your SharePoint web page:
- Copy the new color code (#005e8e) for foreground that passes color contrast validation.
- Go back to your web page in SharePoint, highlight the text part, open the color picker, and paste the new color code to the New Color field.
- Scroll to the bottom right of the color picker window and clic
OK.
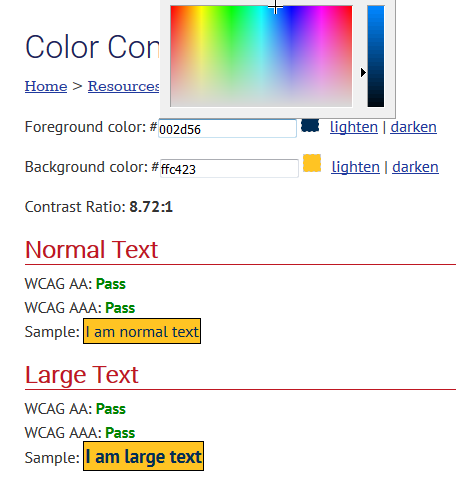
Using WebAIM Color Contrast Checker Tool
The WebAIM
Color Contrast Checker tool can be used to check and select a background and foreground color that meet the color contrast requirement. You could use your own hexadecimal color codes from your design, or pick the
foreground and background colors from the color picker that appears when clicking on the color fields. If the color contrast fails, Use the "darken" and "lighten" links to adjust your preferred colors until they pass the color contrast validation.
For example: SCC website dropdown menu with dark blue normal text on yellow background

|
Back to top |