The use of headings is an accessibility requirement for both web pages and PDF documents.
To following requirements should be met to keep web accessibility compliance.
-
Correct reading order: Organize and structure your page content with headings.
The screen reader programs provide a mechanism allowing visually impaired users to navigate through a list of headings.
-
A first level heading (h1) should be present.
In our college web pages, H1 is present by default as page title in the web page template.
If you create a stand-alone web page to be used in Page Viewer Web Part, give it a heading.
-
A good heading hierarchy is required.
- If you have a page content structured with headings, they should be nested properly
- Heading levels should not be skipped.
Keep in mind that your page title is h1.. To avoid skipping heading level, do not start your page content with h3 or lower level headings (h4, h5, h6). You can start your page content with h1 or h2, and it is fine to have no heading at all when your page content is too short.
-
Heading tag should not be empty.
Empty heading is an accessibility issue and needs to be deleted.
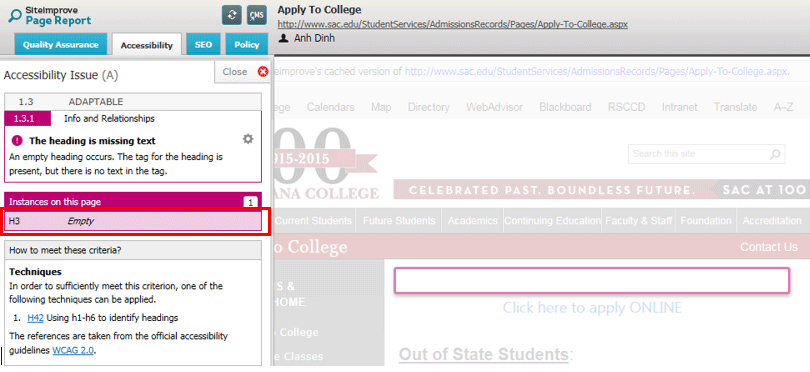
Page Report in Siteimprove:

Note: If you want to add a space on top of a heading, put your insertion point at the beginning of the heading, press the SHIFT key and hit ENTER to insert a line break. Avoid hitting ENTER without pressing the SHIFT key, because this will add an empty heading tag.