Images used for the Ad Rotator are stored in a picture library. However, you should store them in an
Advertisement Library, not a
Picture Library, because the
Advertisement Library allows adding a hyperlink to each image if needed. There is no option for adding a hyperlink to an image in a
Picture Library.
Step 1 - Creating an Advertisement Library
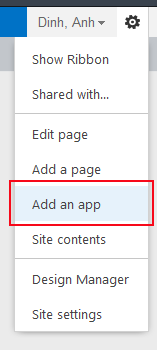
- Select
Add an App under site admin menu

- Select
Advertisement Library and name it
(An advertisement library allows you to add a link to each image.)

- Upload images to the advertisement library
- Image Properties
- You could edit the properties of each image before saving it to the library, or do it later.
- To edit the image properties of an existing image,
- double click on it to open the image properties window
- add Alternative text to the Description field (this is critical for web accessibility)
- add URL if a link is needed
Step 2 - Adding an Ad Rotator Web Part to a web page